[HTTP 헤더]
header -필드= field이름 ":" OWS field-value OWS
HTTP헤더 용도 - HTTP 전송에 필요한 모든 부가정보를 담아.
헤더 분류(과거)
• General 헤더: 메시지 전체에 적용되는 정보, ex) Connection: close
• Request 헤더: 요청 정보, ex) User-Agent: Mozilla/5.0 (Macintosh; ..)
• Response 헤더: 응답 정보, ex) Server: Apache
• Entity 헤더: 엔티티 바디 정보, ex) Content-Type: text/html, Content-Length: 3423

메시지 본문(message body)은 엔티티 본문(entity body)을 전달하는데 사용
엔티티 본문은 요청이나 응답에서 전달할 실제 데이터
엔티티 헤더는 엔티티 본문의 데이터를 해석할 수 있는 정보 제공
데이터 유형(html, json), 데이터 길이, 압축 정보 등등
[표현] 엔티티(Entity) -> 표현(Representation), 표현 메타데이터 + 표현 데이터

• Content-Type: 표현 데이터의 형식
회원 리소스를 html형식(표현)으로 보낼건지, json이라는 표현의 형태로 보낼건지. 컨텐트 바디에 들어가는게 뭔지
ex) text/html; charset=utf-8, application/json, image/png
• Content-Encoding: 표현 데이터의 압축 방식

회원 데이터의 압축 방식, 데이터를 전달하는 곳에서 압축 후 인코딩 헤더 추가
ex) gzip, deflate, identity
• Content-Language: 표현 데이터의 자연 언어

이 표현 언어가 본문에 영어인지 한국어인지
• Content-Length: 표현 데이터의 길이
[협상] - 클라이언트가 원하는 우선수위에 맞춰서 표현으로 달라고 서버에 요청
Accept : 클라이언트가 선호하는 미디어 타입 전달
Accept-Charset: 클라이언트가 선호하는 문자 인코딩
Accept-Encoding : 클라이언트가 선호하는 압축 인코딩 ex)gzip으로~
Accept-Language : 클라이언트가 선호하는 자연 언어

Quality Values(q) 값 사용 : 0~1, 클수록 높은 우선순위, 생략하면 1, 구체적인 것이 우선

[전송방식]
1. 단순 전송

2. 압축 전송

3. 분할 전송

4. 범위 전송

헤더에 request에..
[From] 유저 에이전트의 이메일 정보
[Referer] 이전 웹 페이지 주소, 이전에 구글에서 들어온거구나~, 유입경로 분석 가능
[User-Agent] 통계 정보
[Server] 요청을 처리하는 오리진 서버(프록시 서버말고 응답해주는 진짜 서버)의 소프트웨어 정보
[Date] 메세지가 발생한 날짜와 시간, 응답에서 사용
[Host] 요청에서 사용함, 필수 헤더, 하나의 서버가 여러 도메인을 처리해야할 때

[Location] Location헤더가 있으면 Location위치로 자동 이동
[Allow] 허용가능한 HTTP매서드
[Retry-After] 다음 요청하기 까지 기다려야하는 시간, 날짜, 초단위 표기
[Authorization] 클라이언트 인증 정보를 서버에 전달
[WWW-Authenticate] 리소스 접근시 필요한 인증 방법 정의
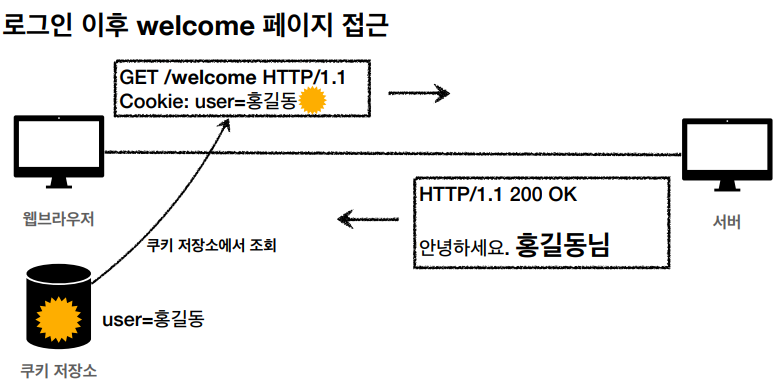
[쿠키]
2개의 헤더 사용
• Set-Cookie: 서버에서 클라이언트로 쿠키 전달(응답)
• Cookie: 클라이언트가 서버에서 받은 쿠키를 저장하고, HTTP 요청시 서버로 전달


Stateless!!
HTTP는 무상태(Stateless) 프로토콜
클라이언트와 서버가 요청과 응답을 주고 받으면 연결이 끊어짐
클라이언트가 다시 요청하면 서버는 이전 요청을 기억하지 못함
클라이언트와 서버는 서로 상태를 유지하지 않음
대안?
모든 요청에과링크에 사용자 정보를 포함해야됨.->이게 또 문제.그리고 브라우저를 완전히 종료하고 다시 열면??




사용자 로그인 세션 관리 : 서버에서 세션키를 만들어서 db에 저장하고 세션값을 클라이언트에 반환해주면 클라이언트는 서버 요청시마다 세션 아이디를 보내.
최소한의 정보만 사용.
요청시마다 서버에 보내는게 아닌 클라이언트에 보관하고 필요시에만 사용하려면 웹스토리지 참고
[쿠키 생명주기]
• Set-Cookie: expires=Sat : 만료일이 되면 쿠키 삭제
• Set-Cookie: max-age=3600 (3600초) • 0이나 음수를 지정하면 쿠키 삭제
• 세션 쿠키: 만료 날짜를 생략하면 브라우저 종료시 까지만 유지
• 영속 쿠키: 만료 날짜를 입력하면 해당 날짜까지 유지
[쿠키- 도메인 지정 가능]
1. 명시: 명시한 문서 기준 도메인 + 서브 도메인 포함
2. 생략: 현재 문서 기준 도메인만 적용
[쿠키 - 경로]
• 이 경로를 포함한 하위 경로 페이지만 쿠키 접근
• 일반적으로 path=/ 루트로 지정
[쿠키 - 보안]
1. Secure
• 쿠키는 http, https를 구분하지 않고 전송
• Secure를 적용하면 https인 경우에만 전송
2. HttpOnly • XSS 공격 방지
• 자바스크립트에서 접근 불가(document.cookie)
• HTTP 전송에만 사용
3. SameSite
• XSRF 공격 방지
• 요청 도메인과 쿠키에 설정된 도메인이 같은 경우만 쿠키 전송
'Spring 강의 > network' 카테고리의 다른 글
| 하루 3분 네트워크 (0) | 2022.06.22 |
|---|---|
| [network] - (8) HTTP 헤더2 : 캐시와 조건부 요청 (0) | 2022.04.07 |
| [network] - (6) HTTP 상태코드 (0) | 2022.04.07 |
| [network] - (5) HTTP메서드 활용 (0) | 2022.04.05 |
| [network] - (4) HTTP 메서드 (0) | 2022.04.04 |